Als Abschlussprojekt an der Werbeakademie habe ich ein Logo, die Website, ein Magazin und noch vieles mehr für meine Kundin standuppaddeln.at gestaltet. Das will ich euch im folgenden gerne präsentieren.
Dokumentation (Download)
Ich habe mein Projekt ausführlich in einer schön gestalteten Dokumentation beschrieben: Hier downloaden
Danksagung
Ich will mich bei den Trainer:innen des Kurses für die Unterstützung bedanken. Ich habe für sie diese Animation in Blender erstellt:
Mein größter Dank geht an Sabine, die bis dato die beste Trainerin ist, die ich je gehabt habe und an Stefan, der mich in der Endphase des Projekts sehr unterstützt hat.
Ausgangssituation
Das ist die alte Website:

Es gab die folgenden Probleme:
- Hauptnavigation zu umfangreich (Ziel: Reduktion auf 6-7 Punkte)
- Überschriften in Großbuchstaben (schlecht lesbar)
- Zeilen zu lang
altes Logo:

SWOT-Analyse
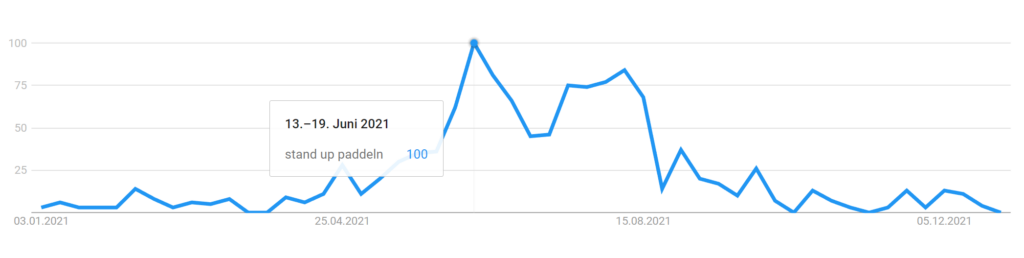
Bei der SWOT-Analyse werden die Stärken (S=Strength), Schwächen (W=Weakness), Chancen (O=Opportunities), und Risiken (T=Threats) analysiert. Zu den Stärken der Kundin zählt, dass sie eine erfolgreiche Sportlerin und damit echte Expertin ist. Damit hebt sie sich von der Konkurrenz ab. Schwäche ist, dass das Interesse am SUP-Sport in der kälteren Jahreszeit zurückgeht:

Suchbegriffe
Zu den wichtigsten Suchbegriffen zählen:
- Anfänger lernen
- SUP mit Hund
- Ausrüstung
Zielgruppe
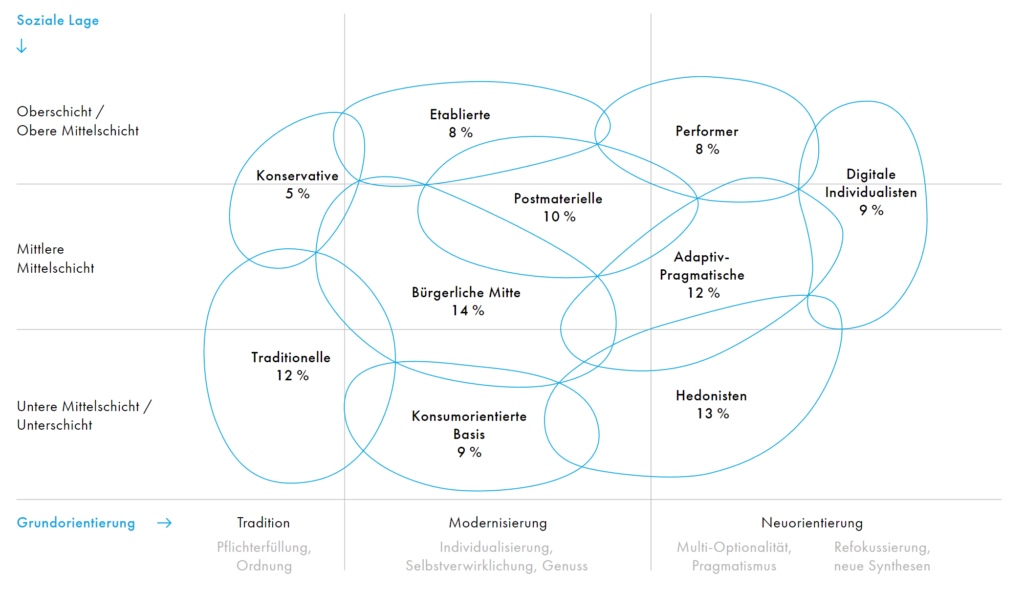
Als Zielgruppe habe ich Erwachsene bis 50+ identifiziert, v.a. Frauen. Sinus-Milieus von der konsumorientierten Basis über die bürgerliche Mitte bis zu postmateriellen/Performern/digitalen Individualisten:

Personas
Um die verschiedenen Gruppen abzubilden habe ich 2 Personas entworfen. Die Ähnlichkeit zu meinen Trainer:innen ist rein zufällig 😉 Persona 1 bildet die untere Mittelschicht ab (breiteres Billigboard vom Discounter) und Persona 2 die mittlere Mittelschicht bzw. Oberschicht (längeres Touring- bzw. schmales Racing-Board):
Logo-Herleitung 1
Der Kundin haben alte Reiseposter gefallen bzw. wollte ich auch die Emotionen der Zielgruppe ansprechen, die durchaus auch ältere Personen beinhaltet.
Folgende Elemente habe ich integriert:
- Fernrohr: wie durch ein Fernrohr blickt man auf das nächste Paddel-Ziel
- Diorama: die Elemente der Szene ist wie bei einem Dioaram in 2,5d hintereinander angeordnet
- Kompass: das Board zeigt wie eine Kompassnadel zur nächsten Tour
- Dia: wie bei einer Diaprojektion werden die verschiedenen Landschaften durchgeschaltet
- Gucki: man kann wie bei einem Gucki (Plastikop) die verschiedenen Bilder durchschalten (halbkreisförmig)
Logo-Herleitung 2
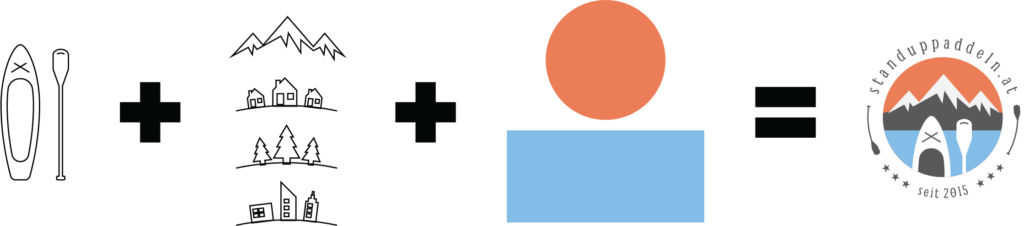
Das Logo ist eine Kombination aus Board/Paddel (Kompassnadel), Landschaft
(austauschbar wie in einem Plastikop/Diaprojektor) und Sonne/Wasser:

Varianten: Emblem
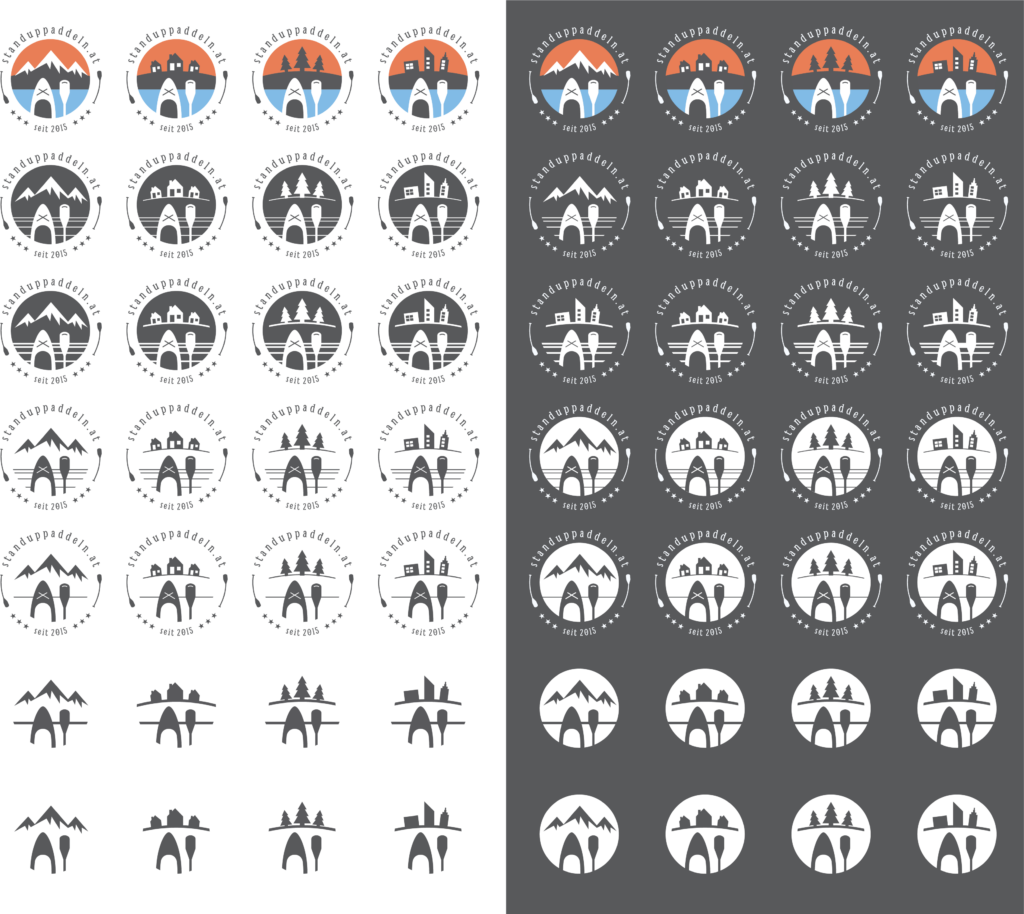
Ich habe vom Logo verschiedene Varianten erstellt: Farbe (4c), 1-farbig (1c), positiv, negativ, hell und dunkel.

Das Logo ist ein Emblem (Vintage/Retro-Logo). Nach unten hin findet man Varianten mit weniger Details (für kleinere Druckgrößen bzw. das Favicon).
Varianten Teil 2
Zusätzlich habe ich das Logo noch im Lok-, Star-, Schub- und Inselprinzip gesetzt:

Das war wichtig für die Homepage, da das Logo als Emblem oder im Starprinzip auf der Homepage zu viel Platz einnimmt.
Vorher/Nachher-Vergleich
Das Foto (links) habe ich beim Briefing mit der Kundin aufgenommen und daraus einen Mockup erstellt (rechts). Das hat ihr sehr gut gefallen!

1c und Goodies
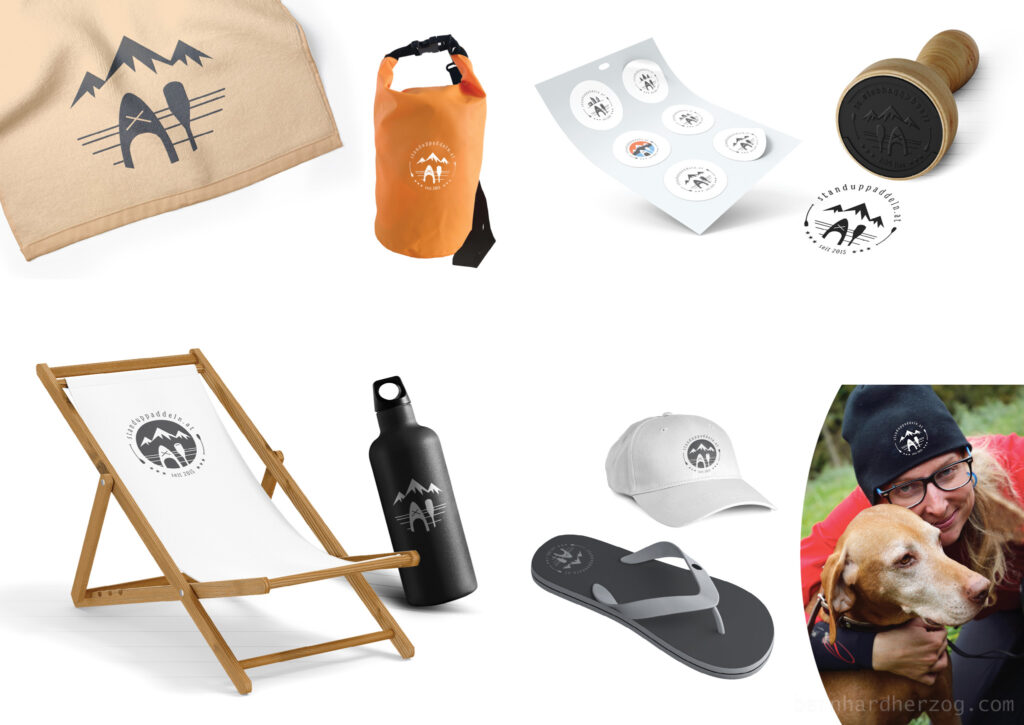
Zusätzlich Mockups für passende 1c-Anwendungen des Logos:

Für die Präsentation habe ich diese Mockups auch in den Webshop der Website gegeben, d.h. man könnte sie in Zukunft auch im Rahmen eines Fanshops verkaufen.
Visitenkarte (4c)
Die Visitenkarte wurde quadratisch gesetzt im Format 55 x 55 mm.

Magazin (20-seitig)
- Das Magazin soll zunächst einmal als E-Book veröffentlicht werden
- es ist ein Gratisgeschenk, wenn man sich für den E-Mail-Newsletter anmeldet
- später kann es auch in Hochglanz im Webshop verkauft werden
Die Schrift wurde für die bessere Lesbarkeit am Bildschirm größer gesetzt (12 Punkte). Wird es im Format A5 gedruckt, ist die Schrift ca. 8 Punkte groß (und damit nicht zu groß).
Magazin als Download am Ende der Dokumentation: hier klicken
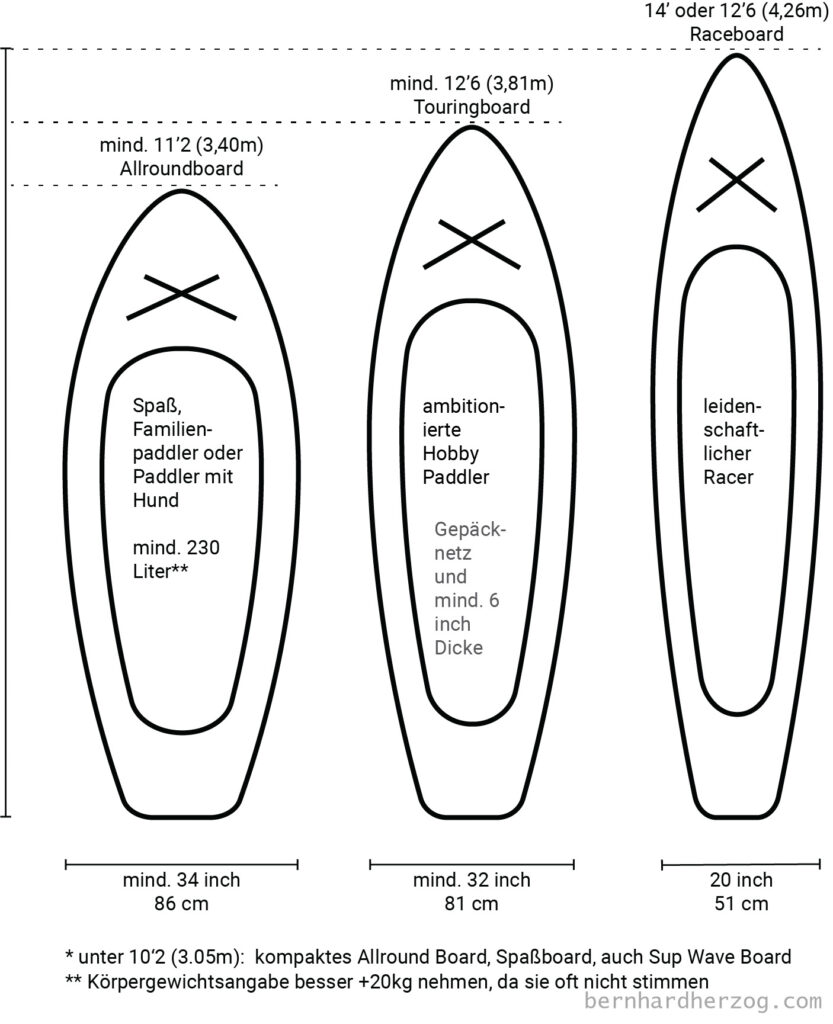
Infografik
Eine Herausforderung im Magazin war, den langen Text zu kürzen bzw. wenn möglich durch Bilder zu ersetzen. Hier ist ein Beispiel:

Social Media
Logo-Animation
Die Logo-Animation habe ich in AfterEffects gemacht. Hier sieht man hoffentlich gut, wie aufwendig sie ist:
SVG Animation
Zusätzlich habe ich noch eine SVG-Animation gemacht. Hier sieht man, dass ich sehr viele Masken und Clipping-Pfade verwendet habe, damit der Hintergrund durscheint bzw. damit überhaupt der Fernrohr-Effekt entstehen kann:
Der Vorteil von SVG ist u.a., dass der Text direkt eingebettet werden kann (also nicht umgewandelt werden muss in Kurven). D.h. er kann von Suchmaschinen gelesen werden und braucht wenig Speicherplatz! Gerne selber oben ausprobieren und den Text markieren!
Video
Das Imagevideo soll in der Hero Section der Website laufen:
Ich habe es mit Premiere (Schnitt und Sounds) bzw. After Effects (Retro-Effekte) gemacht.
Website (80 Seiten)
Die Website kann gerne über diese Link betrachtet werden: hier klicken
Ich habe sie mit dem neuen Site-Editor (WordPress ab Version 6) und mit Gutenberg gestaltet.
Funktionen der Website:
- Full Screen Hero Section
- Sticky Menü
- Animiertes SVG Logo (Responsive)
- Suchfunktion
- Kontakt-Formular
- Newsletter
- Landkarte mit den Touren zum Anklicken
- Webshop mit WooCommerce
- Social Icons
Fazit & Danksagung
Für mehr Details darf ich noch einmal auf meine schriftliche Projekt-Dokumentation verweisen: Hier downloaden
Gerne beantworte ich Fragen und freue mich über Anregungen in den Kommentaren.
Abschließend möchte ich mich noch einmal mit einer Blender-Animation für die Unterstützung durch meine Trainer:innen vom WIFI bedanken:
3D Animation stand zwar nicht am Lehrplan. Trotzdem freut es mich, dass ich mir mit Hilfe von Linkedin Learning (ein Zugang war im Kurs inklusive) während der Kurszeit auch dieses Programm beibringen konnte, um eindrucksvoll animierte Mockups zu bauen!
Ich hatte im Kurs zuerst Cinema 4D für meine Mockups verwendet… da aber meine 14-tägige Trial-Periode abgelaufen ist, bin ich auf Blender umgestiegen, was ja gratis ist!

