Ich habe zwei WordPress-Plugins entwickelt, die nützlich für verschiedene Zwecke sind. Das erste Plugin ist für den medizinischen Bereich gedacht und kann das Alter und die Entwicklung eines Kindes berechnen und anzeigen. Das zweite Plugin ermöglicht es, WordPress-Seiten in mehreren Sprachen zu erstellen und zu verwalten.
1. Berechnung von Alter und Darstellung als Perzentile
Dieses Plugin ist gut im medizinischen Bereich einsetzbar oder überall dort, wo man das Alter berechnen muss.
Berechnung des Alters
Der folgende Wert wird dynamisch berechnet. Nur das Geburtsdatum wurde eingegeben:

Formular
Dieses Formular ist ebenfalls Teil des Plugins. Einfach das eigene Geburtsdatum eingeben:
Perzentile-Diagramm
Das Gewicht kann in einem interaktiven Diagramm dargestellt werden. Das Plugin hat noch die Möglichkeit, mehrere Daten einzugeben, damit sich eine Kurve ergibt:
Das Plugin kann noch weitere Diagramme ausgeben und Berechnungen anstellen. Z.B. kann man die Körpergröße eingeben und den BMI als Kurve ausgeben. Die Perzentile dient dazu, das eigene Gewicht mit dem Durchschnittsgewicht zu vergleichen, d.h. ob das Gewicht im normalen Bereich liegt (P90=Übergewicht und P97=Adipositas).
Entwicklungs-Diagramm
Ich habe noch dieses Diagramm in Adobe Illustrator erstellt und in ein SVG umgewandelt:
Der grüne Balken kann über das Formular gesteuert werden und man kann sehen, welche Entwicklungsschritte gerade anstehen! Weil es ein SVG ist, ist es natürlich beliebig skalierbar, ohne an Qualität zu verlieren! Außerdem wird der Text in Suchmaschinen indiziert.
Herausforderungen
Diagramm:
- das Diagramm habe ich mit chart.js programmiert
- im Hintergrund wird das Canvas HTML5 Element verwendet
- lieber wäre mir SVG gewesen, da es ein offenerer Standard ist und die Diagramme leichter zu exportieren wären
- ApexCharts.js wäre eine Alternative, allerdings unterstützt es kein Zoom & Pan auf Mobilgeräten und meine Websites sind Mobile First
- das Panning auf Mobilgeräten war viel Arbeit. Ich habe das vertikale Panning deaktiviert, damit die Scrollfunktion erhalten bleibt. Dafür wird dann das Diagramm automatisch vertikal zentriert, wenn man es horizontal verschiebt (gerne ausprobieren auf Android!)
- Die Daten für die Perzentil-Kurven werden vom Server aus CSV-Dateien geladen und es stehen Daten von verschiedenen Forschungsprojekten zur Verfügung (KIGGs, WHO, Kromeyer-Hausschild, gerne oben umschalten)
- damit die Webseite trotzdem schnell ladet, wird das Diagramm erst geladen, wenn dorthingescrollt wird!
Formular:
- Die Berechnung der Perzentile war nicht einfach, ich habe es aber mit Unterstützung von ChatGPT geschafft, der mir ein paar PHP-Codevorschläge angeboten hat
- ich wollte, dass die Eingaben der User*innen zwischen den Sitzungen erhalten bleiben und speichere sie daher als Cookies
- die Berechnung des Alters in JavaScript ist nicht trivial (z.B. müssen die unterschiedlichen Monatslängen und Schaltjahre berücksichtigt werden)… in PHP war es aber sehr einfach
2. Mehrsprachiges WordPress
Für diese (bernhardherzog.com) und andere Websites stand ich vor der Herausforderung, verschiedene Sprachversionen anzubieten. Leider wird die Mehrsprachigkeit von WordPress „out of the Box“ nicht unterstützt. Ich habe folgendes implementiert, da es noch am besten die Boardmittel von WordPress ausreizt:
- es ist ein WordPress MultiSite
- jede Sprachversion ist ein eigenes Unterverzeichnis (/de ist deutsch, /en ist englisch, usw.)
- die Site im Wurzelverzeichnis hat ein eigenes programmiertes Theme, das je nach der im Browser eingestellten Sprache auf die richtige Unterseite weiterleitet
- zusätzlich kann die Sprache im Menü umstellt werden, was wiederrum als Cookie gespeichert wird. Wenn später wieder die Website angesurft wird, wird dieses Cookie ausgewertet.
Probiert es selber aus:
- Dieses Menü wird automatisch und dynamisch erweitert für alle existierenden Sprachen in der jeweiligen Installation!
- Ich verwende dafür den neuen WordPress 6.1-Hook block_core_navigation_render_inner_blocks
- wenn ich die Posts gleich nenne (z.B. wie bei dieser Seite /de/wordpress und /en/wordpress) kann ich einen einzigen Link teilen (also /wordpress) und die User*innen werden auf ihre richtige Sprachversion umgeleitet
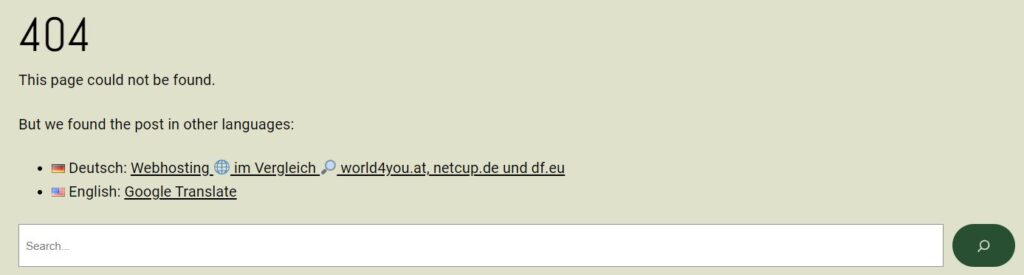
- zusätzlich habe ich ein Feature implementiert für die 404-Seite, falls (noch) nicht alle Übersetzungen existieren. Dann ist es möglich, eine von Google generierte Übersetzung aufzurufen oder eine andere Sprachversion zu öffnen

Nachteile der Methode:
- alle Artikel müssen für jede Sprache kopiert werden
- auch die Bilder müssen kopiert werden, da WordPress kein Sharing von Medien zwischen MultiSites unterstützt
Um das zu vereinfachen habe ich den Edit Post-Bildschirm so erweitert, dass ich eine eigene Funktion zum Kopieren von ganzen WordPress-Posts inkl. aller Bilder programmiert habe.
Fazit
Alles funktioniert wirklich wunderbar und schnell. Ich habe es im Moment auf einen neuen ARM Server mit 6 Kernen laufen (8 GB RAM, 256 GB NVMex). Auf dem Server läuft Debian Bookworm. Einen Teil des RAMs habe ich für Object-Caching (Redis) reserviert. Ich will noch ein CDN aktivieren (Cloudflare)… wenn ich aber wie jetzt noch öfters etwas ändere, ist das noch nicht so praktisch, da ich immer in den Developer-Modus wechseln muss. Der Server steht in Wien, daher läuft das Admin-Interface sehr performant.
Was haltet ihr von allem? Schickt mir gerne eine Nachricht, ich freue mich über Feedback!
Der Artikel ist auch in English verfügbar.